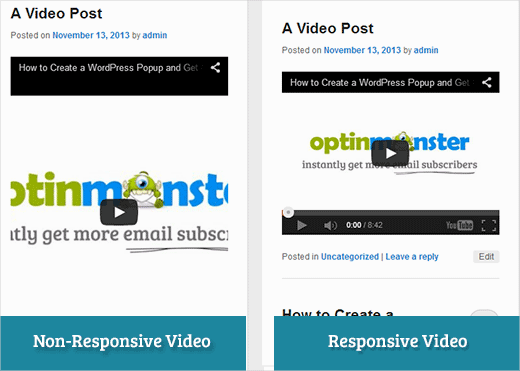
هنگامی که یک ویدیو را در وردپرس قرار می دهید ، به طور پیش فرض این فیلم ها ریسپانسیو نیستند. با ظهور قالب های وردپرس ریسپانسیو ، کاربرانمی توانند ویدیو ها را به صورت ریسپانسیو مشاهده کنند . در این مقاله به شما نشان خواهیم داد که چگونه ویدیوهای خود را با FitVids در وردپرس ریسپانسیو نشان دهید.

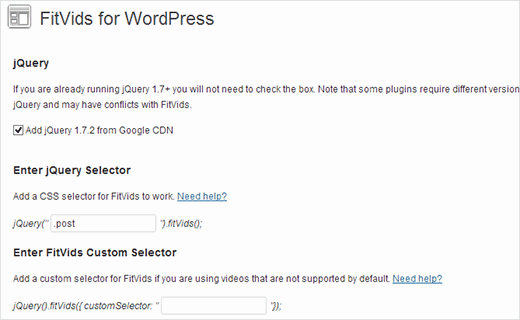
FitVids یک افزونه جی کوئری است که به شما امکان می دهد تا ویدئوهای خود را ریسپانسیو کنید . اگر میخواهید از آن در سایت وردپرسی خود استفاده کنید، باید FitVids را نصب و فعال کنید. پس از فعال سازی، باید به Appearance FitVids بروید و یک کلاس selector CSS را وارد کنید. وردپرس به طور خودکار کلاس پست را به مقالات اضافه می کند، بنابراین شما فقط می توانید از آن استفاده کنید.

تغییرات خود را ذخیره کنید و سایت خود را پیش نمایش کنید .
FitVids را به صورت دستی اضافه کنید تا ویدیوی شما در وردپرس ریسپانسیو شود
(function($) { $(document).ready(function(){ // Target your .container, .wrapper, .post, etc. $(".post").fitVids(); }); })(jQuery);کد بالا به FitVids میپردازد تا کلاس select.post CSS را جستجو کند. اکنون که FitVids را آماده کرده اید، وقت آن است که جاوا اسکریپت را به درستی در قالب خود اضافه کنید.
به سادگی، کد زیر را در فایل functions.php theme خود کپی و جایگذاری کنید:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE); wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);