اولین چیزی که باید انجام دهید این است که افزونه وردپرسی TwentyTwenty را نصب و فعال کنید. این پلاگین خودکار انجام می کند و تنظیماتی برای پیکربندی شما وجود ندارد.
به سادگی یک پست جدید ایجاد کنید یا یک پست موجود را ویرایش کنید. بعد، در صفحه ویرایش پست شما نیاز به آپلود قبل و بعد از عکس و قرار دادن آنها را در پست دارید .
شما باید اطمینان حاصل کنید که هر دو عکس دارای ابعاد مشابه هستند.
پس از قرار دادن تصاویر، شما باید به ویرایشگر متن متصل شوید و کد تصویر را قرار دهید. مانند این:
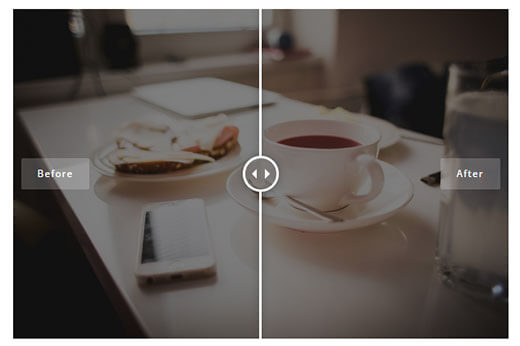
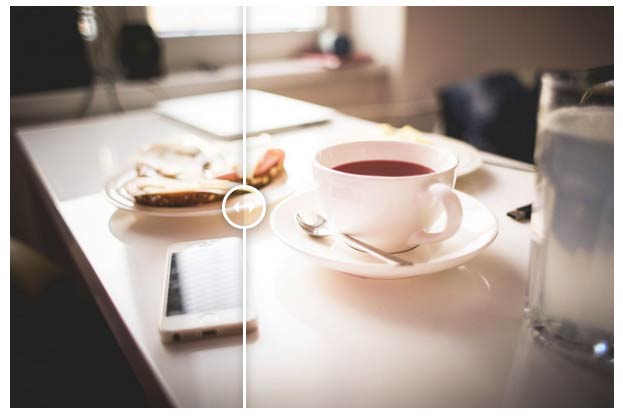
[twentytwenty]<img src="http://www.example.com/wp-content/uploads/2014/12/before-photo.jpg" alt="Before photo" width="604" height="402" class="alignnone size-large wp-image-2367" /><img src="http://www.example.com/wp-content/uploads/2014/12/after-photo.jpg" alt="After Photo" width="604" height="402" class="alignnone size-large wp-image-2366" />[/twentytwentyاکنون می توانید تغییرات خود را ذخیره کنید و پست را پیش نمایش دهید. شما می توانید هر دو تصاویر خود را در بالای یکدیگر با یک نوار لغزنده در مرکز ببینید که کاربران را قادر می سازد تا قبل و بعد از عکس ها اسلاید شوند.
تصویر اول تصویر قبل از سمت چپ می شود و تصویر دوم سمت راست می شود.