اولین چیزی که باید انجام دهید این است که افزونه وردپرسی Insert Pages را نصب و فعال کنید. پس از فعال سازی به سادگی ب بخش پست ها بروید .
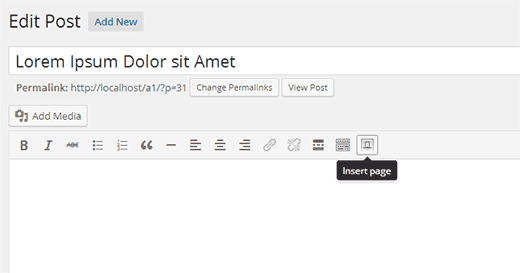
اگر از ویرایشگر ویژوال استفاده می کنید، دکمه جدیدی با عنوان Insert Page را در منو متوجه خواهید شد.


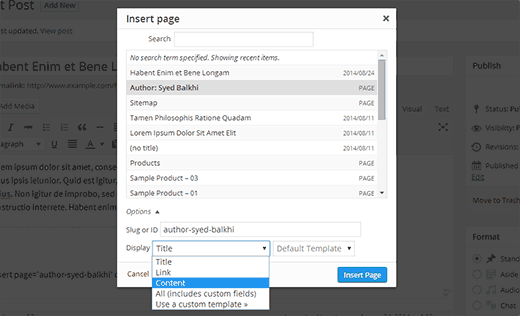
پس از انتخاب پست یا صفحه، روی دکمه Insert Page کلیک کنید. این افزونه کد کوتاهی را برای نشان دادن صفحه یا پست انتخاب شده مورد نیاز خود اضافه می کند.
اگر از ویرایشگر متن برای نوشتن پست های خود استفاده می کنید، می توانید به صورت دستی کد کوتاه را وارد کنید.
[insert page='page-slug|ID' display='title|link|content|all|custom-template.php']
شما همچنین می توانید از شناسه پست استفاده کنید. در اینجا یک راهنمای سریع در مورد چگونگی پیدا کردن شناسه پست در وردپرس است.
[insert page='author-syed-balkhi' display='content']
[insert page='128' display='content']
[insert page='128' display='all']
[insert page='128' display='custom-author.php']اضافه کردن انواع قسمت سفارشی به پست
Insert Pages به شما اجازه می دهد انواع پست های سفارشی خود را به پست ها و صفحات اضافه کنید. به عنوان مثال، شما می توانید یک نوع پست سفارشی برای گالری های تصویر ایجاد کنید .

استفاده از قالب های سفارشی برای نمایش صفحات درج شده
همه چیزهایی که باید انجام دهید این است که یک فایل php خالی ایجاد کنید و آن را به پوشه موضوع خود آپلود کنید. شما می توانید این فایل را هر چیزی که می خواهید نامگذاری کنید. به عنوان مثال، custom-author.php.
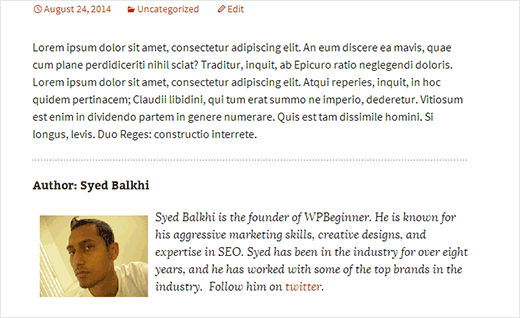
این قالب سفارشی دقیقا همانند سایر فایلهای قالب محتوا در موضوع شماست. در اینجا نمونه ای است که ما برای نمایش صفحات نویسنده ایجاد کردیم.
<h3 class=”author-name”><?php the_title(); ?></h3>
<?php if ( has_post_thumbnail() ) : ?>
<div class=”author-thumbnail”>
<?php the_post_thumbnail(); ?>
</div>
<?php endif; ?>
<div class=”author-bio”>
<?php the_content() ?>
</div>
font-size:16px;
}
.author-thumbnail {
float:left;
padding:10px;
}
.author-bio {
font-style:italic;
font-family: Lora, Georgia, Serif;
}