
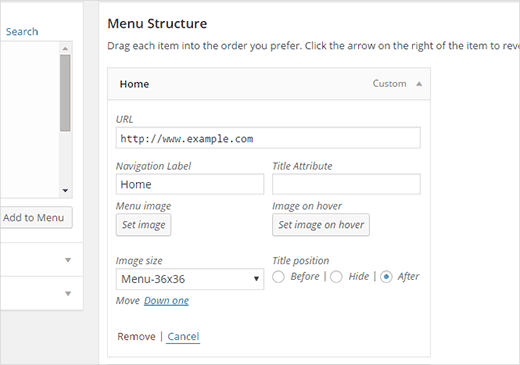
بعد، تصویر را که می خواهید در کنار منوی ناوبری نمایش داده شود، با کلیک روی دکمه «تنظیم تصویر» آپلود کنید.
این افزونه به طور خودکار سه عدد اندازه جدید 24 × 24، 36 × 36 و 48 × 48 پیکسل ایجاد می کند. شما می توانید آنها را از منوی کشویی اندازه تصویر انتخاب کنید. شما همچنین می توانید جایی که می خواهید عنوان منو را نشان می دهد را انتخاب کنید. شما می توانید آن را قبل یا بعد از تصویر نمایش دهید. شما همچنین می توانید عنوان را پنهان کنید و فقط تصویر را نمایش دهید.
اضافه کردن اندازه تصویر خودتان
add_filter( 'menu_image_default_sizes', function($sizes){ // remove the default 36x36 size unset($sizes['menu-36x36']); // add a new size $sizes['menu-50x50'] = array(50,50); // return $sizes (required) return $sizes;});اضافه کردن تصاویر به منوی دستی به صورت دستی با CSS
این روش برای کاربران با تجربه تر است که کار با CSS را می دانند. برای اولین بار شما باید تصاویر خود را به وردپرس آپلود کنید . پس از آپلود هر تصویر، URL های خود را کپی کنید و آنها را در یک ویرایشگر متن مثل Notepad قرار دهید.
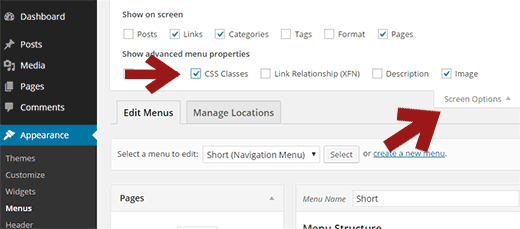
حالا به منوی ظاهر بروید و روی دکمه گزینه های صفحه در گوشه بالا سمت راست صفحه کلیک کنید. در منوی گزینه های صفحه نمایش، کادر کنار کلاس های CSS را علامت بزنید.


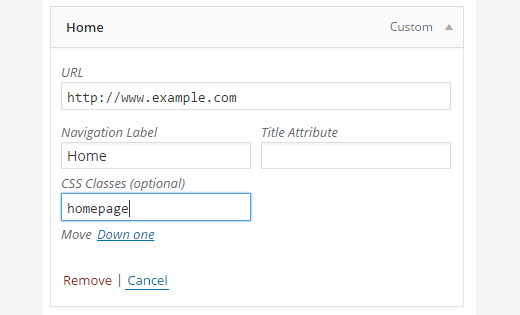
بعد شما باید کد زیر را اضافه کنین :
.homepage {background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;}